Dhivehi Text – A simple plugin to integrate Thaana text into your WordPress site
For a recent project a client wanted to include a button in the WordPress WYSIWYG editor to easily add Dhivehi text on the otherwise mainly English language website. Instead of adding this as a site specific feature, I thought that many other Maldivians might also find this useful and therefore decided to create it as a WordPress plugin.
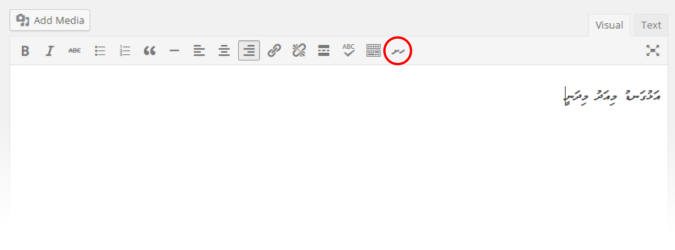
I’m happy to announce that my plugin “Dhivehi Text” has been approved and published in the WordPress plugin directory. This plugin adds a button to the WordPress TinyMCE editor which you can use to format text in Dhivehi. For example މިލިޔުންކޮޅު ލިޔެފައިވަނީ is formatted using the plugin. You simply have to highlight your Thaana text and click the ހށ button.

The plugin uses MV Waheed font for headings and MV Faseyha font for rest of the text. By default the button would wrap your Thaana text in a <span class="dhivehi-text"> tag. So if you want extra customization you can simply override the .dhivehi-text class in your CSS.
The plugin also offers a simple shortcode too for extra flexibility. You can use it the following way: [dhivehi] މިދޭތެރޭ ތާނައިން ލިޔުއްވާ [/dhivehi]. You can use these parameters to suite your needs. [dhivehi container="div" class="foo bar" id="myid"] .
I hope you find this plugin useful and please do let me know if there are any issues or suggestions.
6 Comments
*thumps up*
Best contribution for dhivehi 2015
Thumbs up to you! ???????? 🙂
I have not checked the plugin but it looks to be very useful. May be not a lot will use at the beginning but considering it will be there in WordPress more people will eventually use as without it there is no way to use both English and Dhivehi at the same time. Even in our site there were times we thought to write some dhivehi content but it does not support any plugin because we have raw custom code in the front end while wordpress works in the backend.
Is there a way to add common voice to wordpress
Yeah, would’ve to develop a plugin for it,